 Typora 自动上传图片
Typora 自动上传图片
# Typora 自动上传图片
将 Typora 笔记中的图片通过 PicGo 上传到 Github 图床,无需维护 Markdown 笔记本地图片。
使用 Markdown 时一直有个痛点:需要维护本地图片,将 Markdown 迁移到其他平台时,需要本地图片也迁移。
而最新版 Typora 支持插件的方式,在插入图片的同时上传图片到指定的云端图床,图片链接地址不再是本地地址,而是公网的链接,这样就不需要维护一堆图片,只有一个 .md 文件。
实现方案:Typora + PicGo + GitHub
# 安装过程
# 创建 GitHub 仓库作为图床
也可以使用 Gitee 或服务商的对象存储或自己搭建服务器。

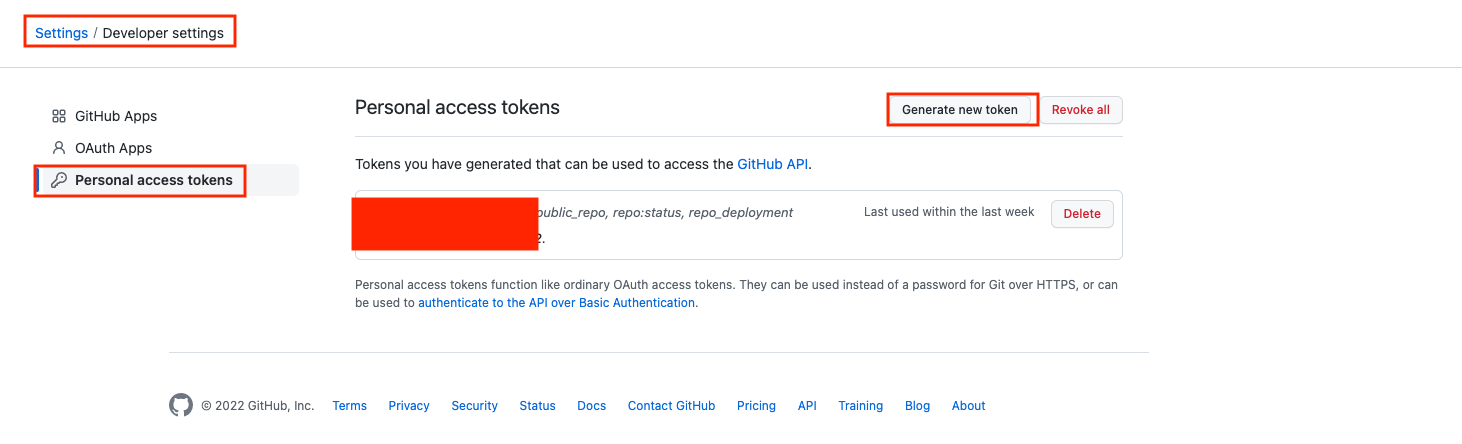
# 生成 GitHub Token 用于 PicGo 访问 Github 仓库

# 安装 PicGO
npm install -g picgo
1
# 安装 PicGo 插件:github-plus
picgo install github-plus
1
# 配置 PicGo
修改 PicGo 配置文件 ~/.picgo/config.json
{
"picBed": {
"uploader": "githubPlus",
"current": "githubPlus",
"githubPlus": {
"branch": "main",
"customUrl": "https://cdn.jsdelivr.net/gh/user/repo@main",
"origin": "github",
"repo": "user/repo",
"path": "",
"token": "github access token"
}
},
"picgoPlugins": {
"picgo-plugin-github-plus": true
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
其中 user 为 GitHub 的用户名,repo 为 GitHub 项目名称,github access token 为上面生成的 token
其中 customUrl 使用免费 CDN 服务:https://cdn.jsdelivr.net/gh/user/repo@main
也可以使用原始 GitHub URL : https://raw.githubusercontent.com/user/repo/main/
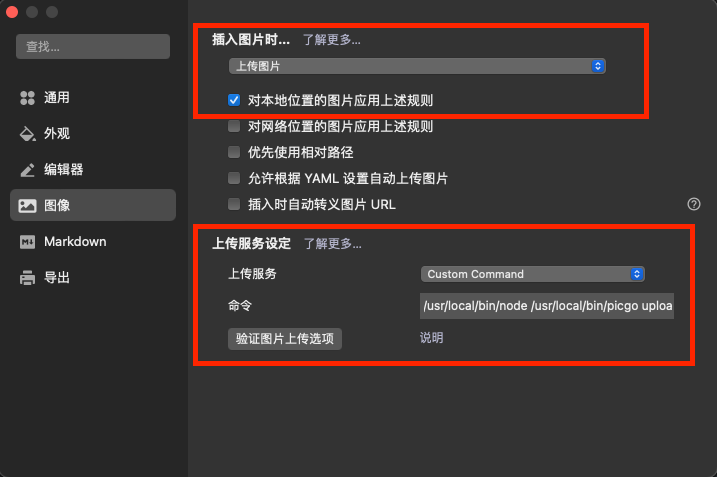
# 配置 Typora

自定义命令为:
/usr/local/bin/node /usr/local/bin/picgo upload
1
# 最后
拖拽图片到 Typora 中即可实现图片自动上传到 GitHub,并自动将图片地址替换为图床链接。以上基本配置已经足够日常使用, PicGo 支持文件重命名等功能,下载 PicGo 插件并修改其配置文件即可。如
picgo install picgo-plugin-rename-file
1
为防止图片同名,建议上传时重命名文件名。
上次更新: 2023-04-24
